Cypress
久しぶりに使うときに使いかたを忘れてしまいそうなので...
インストール準備
作業に先駆けてNode.jsのインストールを確認しましょう。ここではバージョンを表示させます。
E:\>node --version
v20.10.0バージョンが戻ってくればOK エラーしたときは先にNode.jsをインストールします。
インストール
次に、スクリプトファイルを保存する作業用のフォルダを作りましょう。ここでは「cypress-test」を作ります。フォルダは、ネットワーク先では無く、ローカルディスクに作りましょう(ネットワークディスクだと環境構築中にエラーしてしまいました)。
E:\>mkdir cypress-test
E:\>cd cypress-test
E:\cypress-test>作業用フォルダにカレントを移動してcypress本体をインストールします。cypress本体は作業フォルダ毎にインストールする必要があります。
インストールには1分ほどかかります。
E:\cypress-test>npm install cypress --save-devインストールコマンドは「npm install cypress --save-dev」と「npm install cypress」とする2つの説明するサイトがありますが、違いは不明です。分かったら追記します。ここでは、本家で説明している「npm install cypress --save-dev」で行いました。



インストールが終わったらcypressを起動します。
E:\cypress-test>npx cypress open初回の起動にはしばらく時間がかかります。
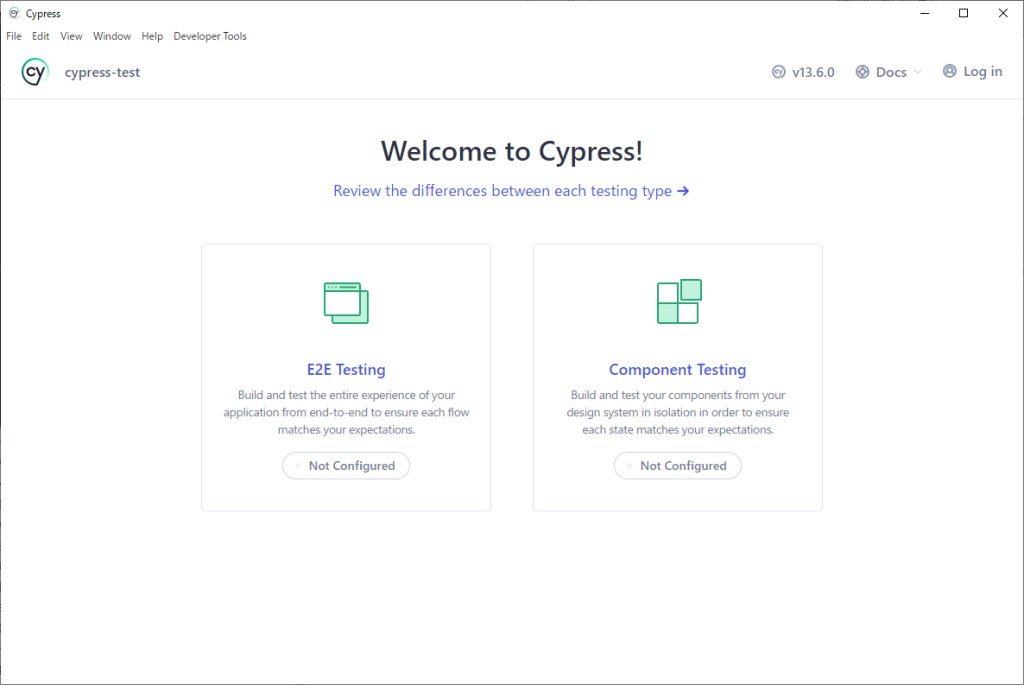
cypress が起動したら、「E2E Testing」を選びます。

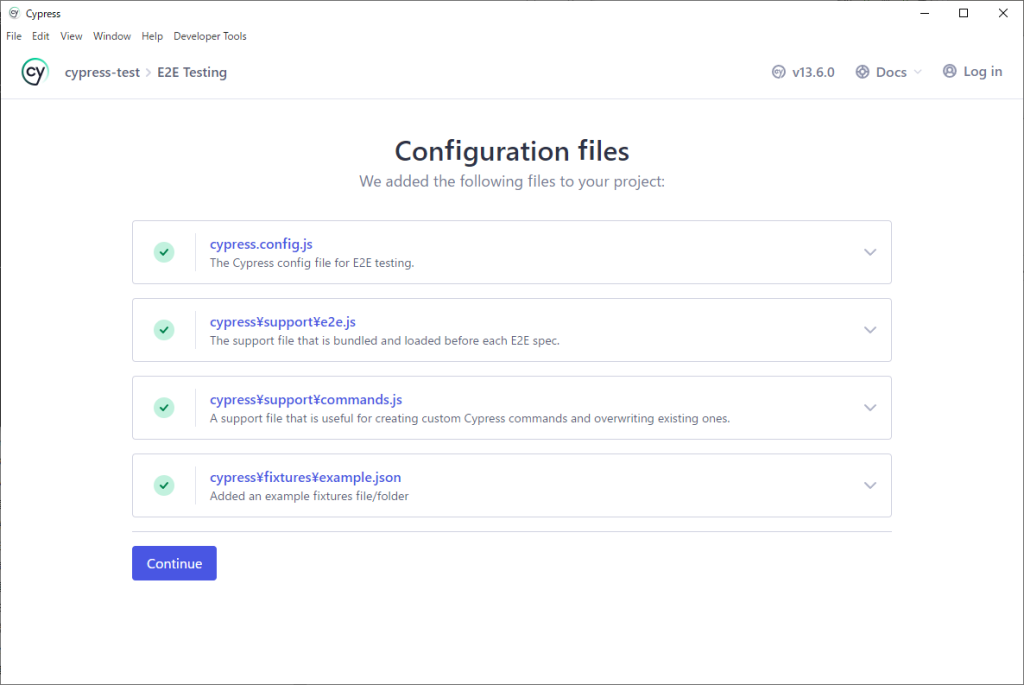
「Continue >」 をクリックします。

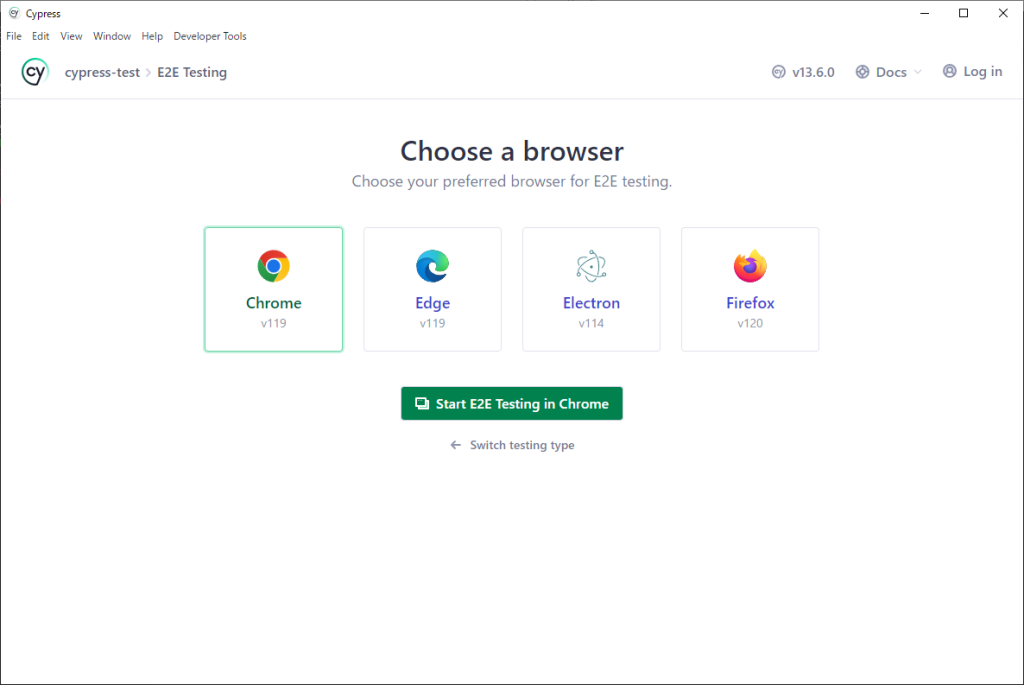
Chromeを選び、「Start E2E Testing in Chrome」をクリックします。

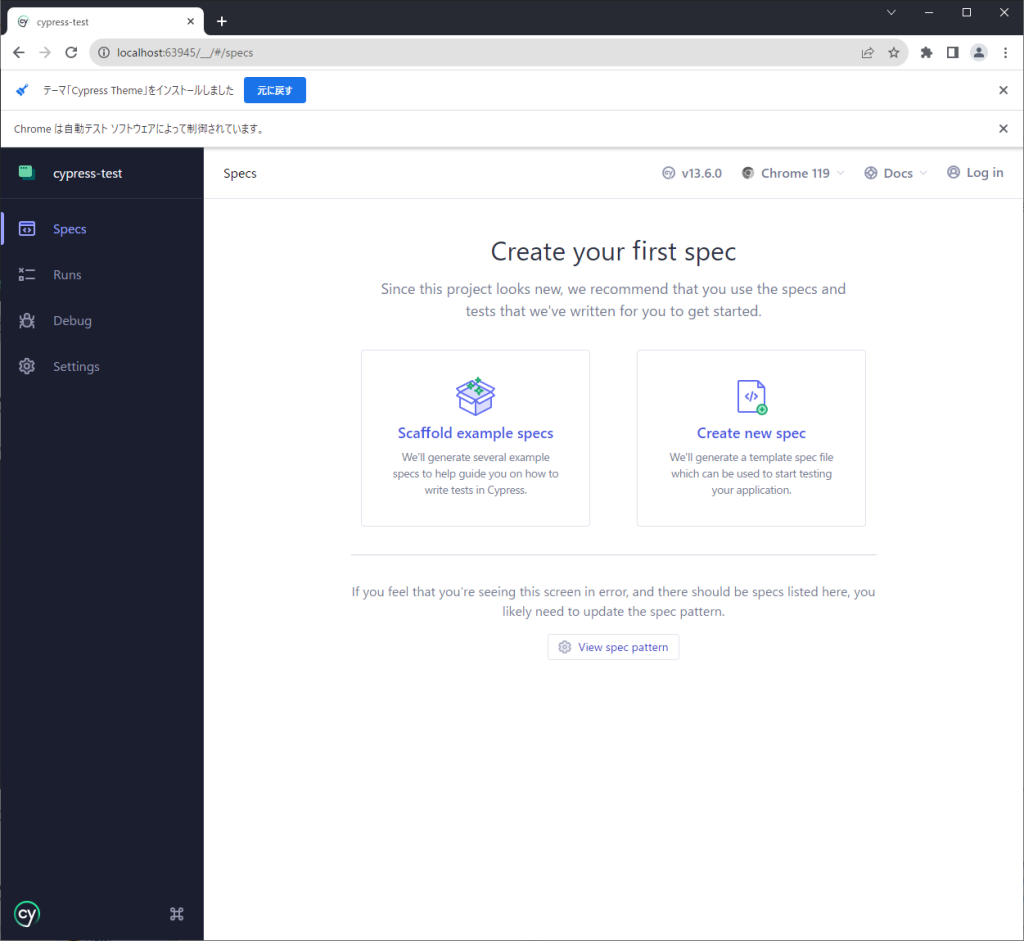
新しく、Chromeが起動します(画面最大で開く)。
「Create new spec」 をクリックします。

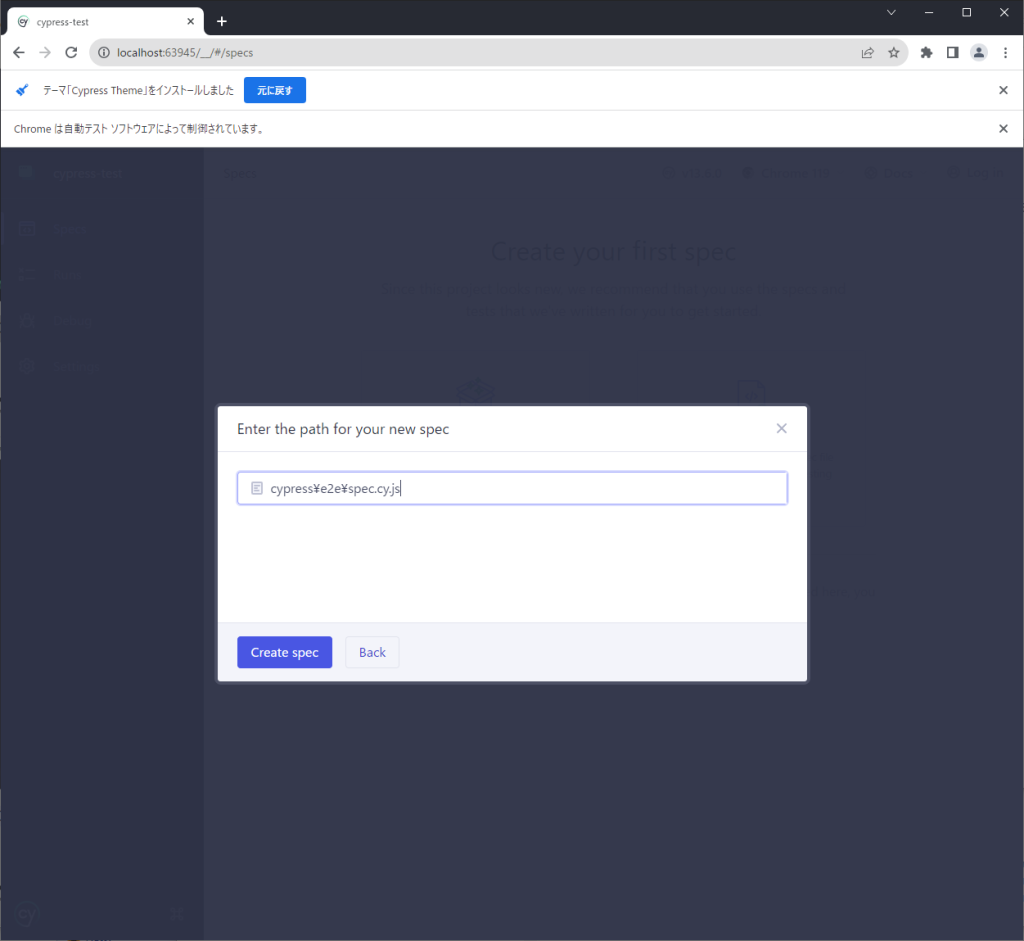
specファイル作成のダイアログが表示されるので、「Create spec」をクリックします(テストコードなので特に、変更する必要は無いでしょう)。

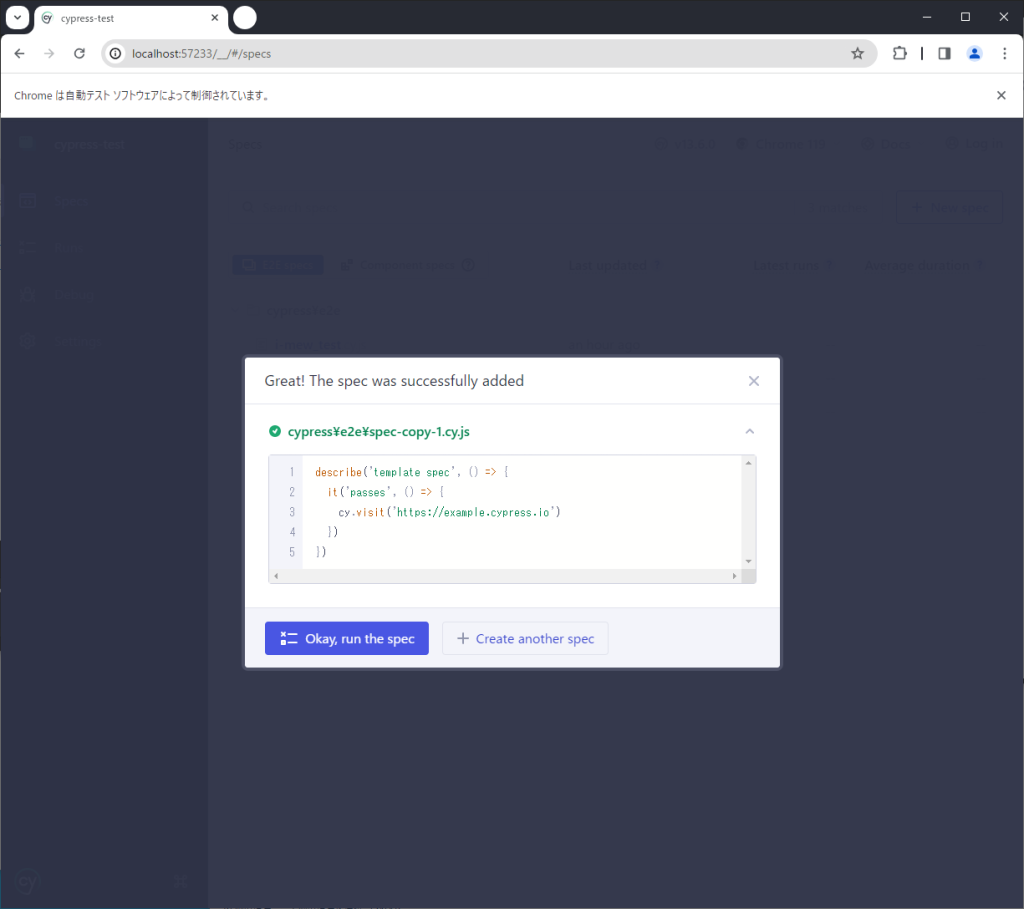
specファイルの内容が表示されます。必要があれば、ここで編集することもできます。ここではこのままにして、「Okay,run the spec」をクリックします。

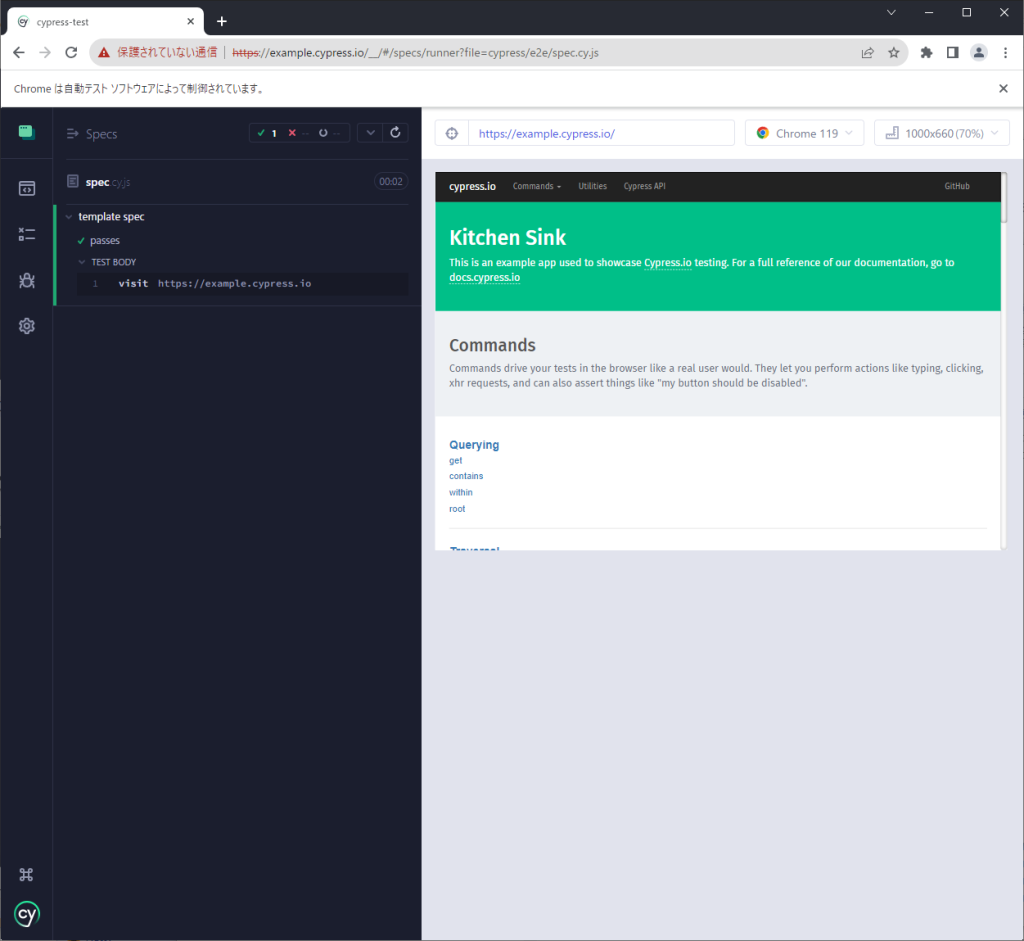
スクリプトが実行されます。

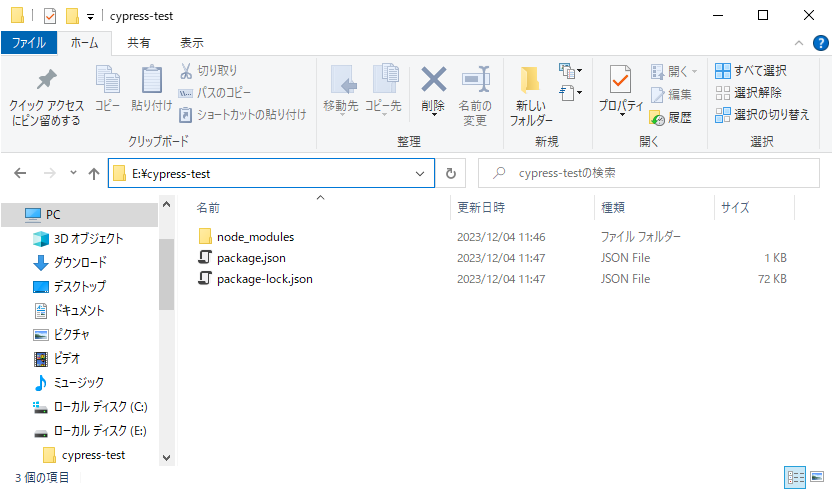
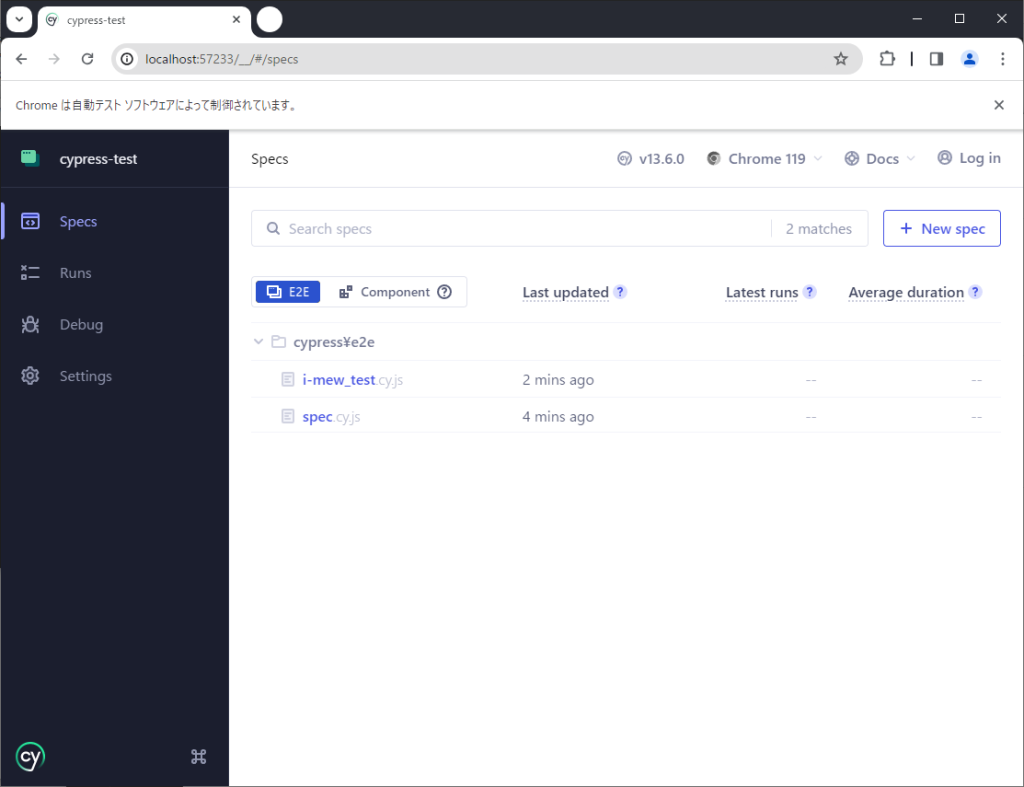
最終的にこのようなファイル、フォルダが作成されます。
2回目からの起動
cypressは、コマンドプロンプトから起動させます。スタートメニューにはありません。
E:\>cd cypress-test
E:\cypress-test>npx cypress open起動画面が表示されるので「E2E Testing」「Start E2E Testing in Chrome」をクリックしてゆくと、作業フォルダが表示されるので、実行するスクリプトを選択します。
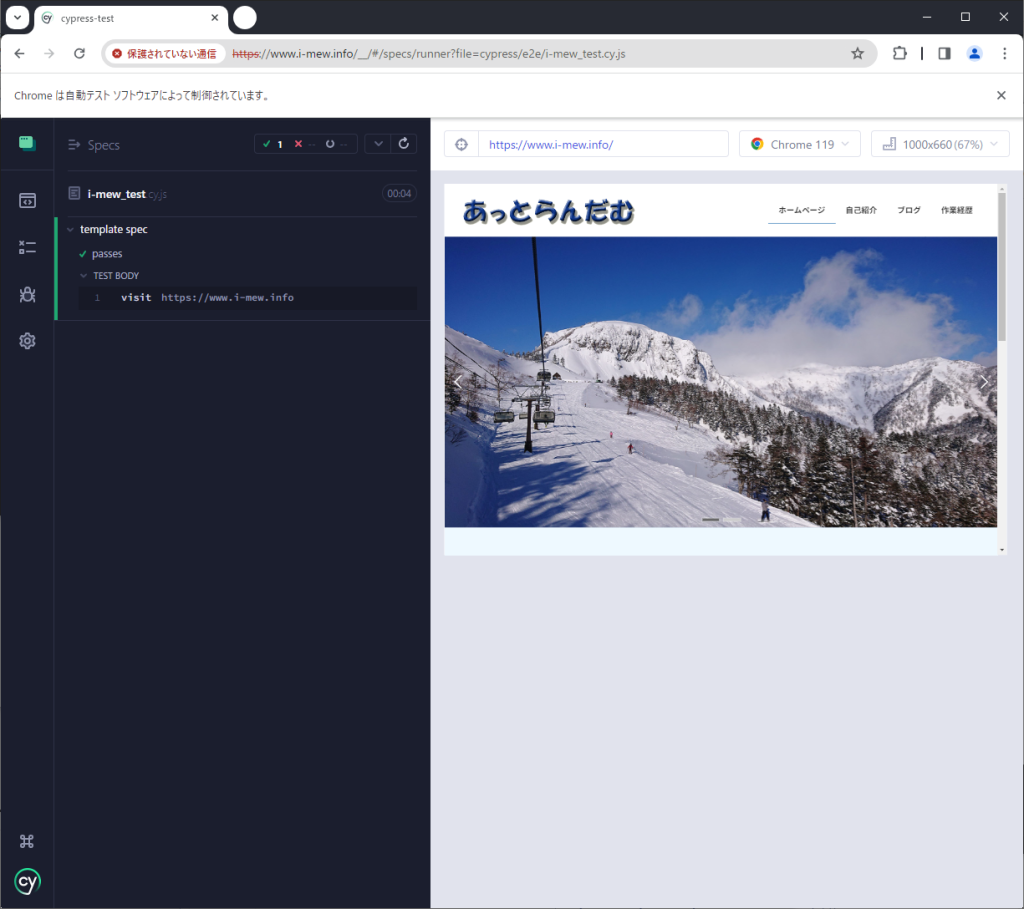
ここでは「i-mew_test.cy.js」を選びます。

i-mewサイトが開きます。

describe('template spec', () => {
it('passes', () => {
cy.visit('https://www.i-mew.info')
})
})