ボックスモデル
CSSでは、「箱」という概念(考え方)を用いて、レイアウトを行うことがあります。これをボックスモデル(Box Model)と呼びます。
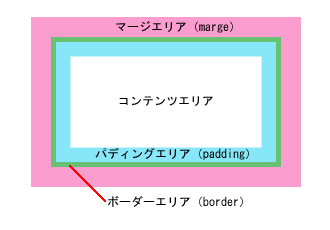
ボックスモデルには、大きく4つのエリアがあり、内側からコンテンツエリア、パディングエリア(padding)、ボーダーエリア(border)、マージエリア(marge)と呼びます。

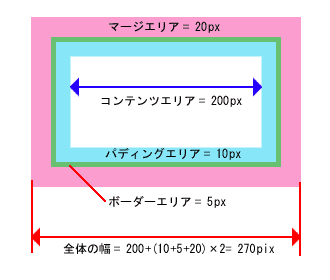
たとえば、.boxは、ブラウザでは下の絵のようにレンダリングされます。
.box {
width: 200px;
padding: 10px;
border: 5px;
margin: 20px;
height: 100px;
}

widthで指定する値がコンテンツエリアの幅となり、全体の幅は左右のpadding、border、marginを足した270ピクセルとなります。
つまり、widthの値が全体の幅ではなく、widthに各エリアの値を足した値が全体の幅となるわけです。ボックスモデルと用いてレイアウトをするときは、全体の幅が何ピクセルになるかを正確に把握しないとレイアウトを崩してしまう要因となります。
古いブラウザでの問題
しかし、このボックスモデルには陥りやすい罠があります。このサイトをIE6でご覧の方はこちらを見てください。
上の四角と下の四角の大きさが異なっていますね。しかし、どちらも全く同じスタイルシートを使っています(ソースを見てください)。
同じスタイルシートなのになぜ異なったレンダリングが行われるのでしょう。それは、IE6以前のWindows版IE4.x〜IE5.5とMacintosh版IE4.x(以下、古いブラウザ)では誤った解釈でレンダリングが行われるためです。
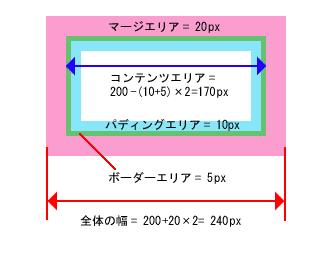
古いブラウザでは、.boxは下の絵のようにレンダリングされます。

widthで指定する値は、ボーダーエリアの外縁となり、コンテンツエリアは左右のpadding、borderを引いた170ピクセルとなってしまいます。また、全体の幅は左右のmarginを足した240ピクセルとなります。
| コンテンツエリアの幅 | ボックス全体の幅 | |
| 古いブラウザ | 170ピクセル | 240ピクセル |
| モダンブラウザ | 200ピクセル | 270ピクセル |
このため、IE6では、古いブラウザと同じようにレンダリングする「互換モード」と、正しい解釈でレンダリングする「標準モード」の2つの動作を行うようになっているのです。
動作モードの切り替えは、DOCTYPEの指定を変えることで行われます。動作モードとDOCTYPE指定の関係はこちらをご覧ください。
※改めて言うまでもありませんが、IE5.5までのブラウザはどのDOCTYPEの指定を行っても常に「互換モード」で表示されます。また、FireFoxやSafariでは、常に「標準モード」で表示されます。
このように、現在は解釈の異なる2種類のブラウザが存在しているため、すべてのブラウザで同じようにレイアウトを行うためにはブラウザ毎に異なった値を指定する必要があります。これを実現する方法としてJavaScriptを使ってブラウザを判定し、別々のスタイルシートを指定することもできますが、JavaScriptがオフになっているとうまく動作しません。JavaScriptに頼らないもっと確実な方法があります。
Windows版IE5.xにはスタイルシートに或る特定の文字があるとその値を読み込めなくなるという不具合があります。これをうまく利用してスタイルシートを切り替えたり、1つのスタイルシートに古いブラウザ用の値と、モダンブラウザの値を記述してしまう方法です。
ボックスモデルの問題を回避する方法は多くの人たちによって編み出されてきました。
ファイル更新日:2005年11月10日