HTMLAreaの設置方法(Vre3.0rc1)
応用的な設置 (ツールバーに表示するボタンをカスタマイズ)
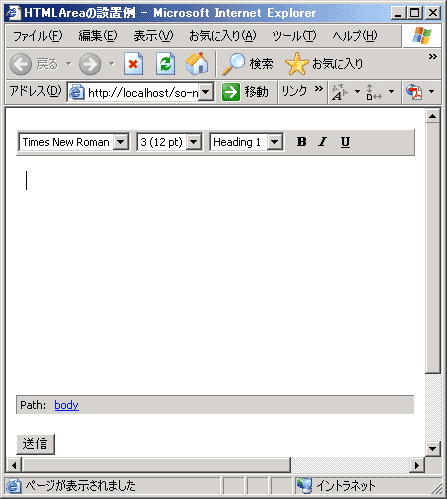
デフォルトではHTMLAreaで使うことのできるすべてのボタンが表示されてしまいます。しかし下のように、一部のボタンのみを表示させることができます。

以下のコードを<heda部>に追加します。
<script type="text/javascript">
var config = new HTMLArea.Config(); // configuration オブジェクトを作成します
//表示させたいボタンのコントロール名を羅列します
config.toolbar = [
['fontname', 'space',
'fontsize', 'space',
'formatblock', 'space',
'bold', 'italic', 'underline']
];
</script>
コントロール名とボタンの関係はこちらをご覧下さい。
設定したconfigurationオブジェクトを適用させます。
<script type="text/javascript" defer="1">
//configuration オブジェクトを適用させます。
HTMLArea.replace('ta', config);
</script>
特定のテキストエリアのみに適用させるので、id名とconfigurationオブジェクト名を使います。
このように作られたHTMLファイルはこのようになります。
ファイル更新日:2005年09月07日