HTMLAreaの設置方法(Vre3.0rc1)
HTMLAreaは、ブラウザ上で動作するBSD-style licenseのHTMLエディタです。Javascriptで動作するのでどの様なサーバーにも設置することが可能です。
Vre3.0からFirefoxなどのMozilla系のブラウザにも対応、またpluginにより、機能を拡張することができるようになりました。
InteractiveTools.comで開発を行っていましたが、2005年3月に開発を中止しています。現在は共同著作権をもつDynarch.comは配布を継続しています。
最新版はVre3.0rc1でこちらからダウンロードすることができます。
基本的な設置
HTMLAreaをサイトからダウンロードします。
HTMLArea-3.0-rc1.zipを解凍します。

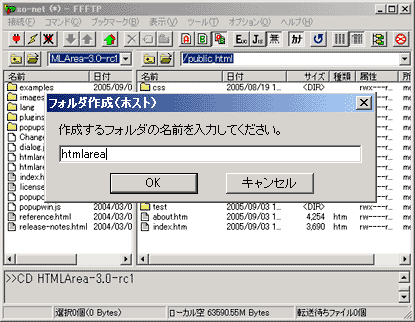
サーバーにHTMLArea関連のファイルを配置するためのhtmlareaディレクトリを作成します。
注意:
htmlareaディレクトリは、cgi-binディレクトリ下に作成しないようにします。

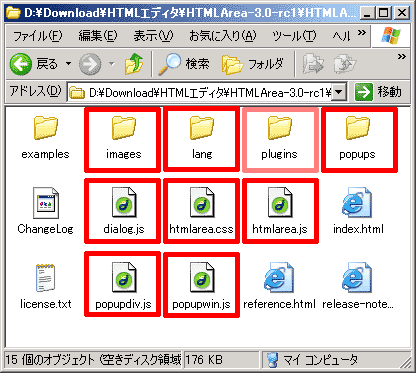
解凍したファイルから赤枠で囲んだファイル、フォルダをサーバーにコピーします。
pluginsは必須では有りませんが、
pluginの機能を使うときに必要なのでコピーしておきましょう。

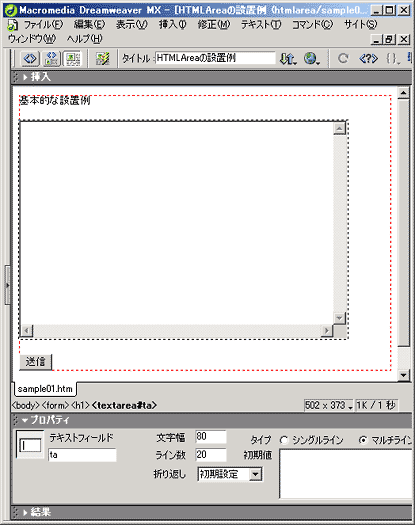
HTMLファイルにテキストアリアを1つ配置します。idプロパティの値は[ta]とします。

以下のスクリプトを<heda>部に記述します。
<script type="text/javascript">
_editor_url = "/htmlarea/";
_editor_lang = "en";
</script>
<script type="text/javascript" src="/htmlarea/htmlarea.js"></script>
- _editor_urlには、HTMLArea関連のファイルを配置したディレクトリのドキュメントルートからのURLを指定します。
- _editor_langには、 言語コードを指定します。tooltipsの説明分が指定した言語になります。サポートしているコードはlangディレクトリを見て下さい。説明を日本語表示にするときは、ja-XXXを指定します。XXXの部分は、ファイルのcharsetと同じものを選びます(Shift_JISのときは、ja-sjis)。異なるものを指定してしまうと正常に表示されなくなります。
注意: ja-XXX.jsファイルには不具合があり、コードを追加する必要があります。詳しくはこちらをごらんください。 - HTMLArea.replaceには、テキストアリアのidを指定します。
テキストアリアより下の位置に以下のスクリプトを記述します。
注意: 必ず下の位置に記述して下さい。IEでは、heda部にあっても正常に表示しますが、FireFoxでは正しく表示されません。
<script type="text/javascript" defer="1">
HTMLArea.replaceAll();
</script>
このように作られたHTMLファイルはこのようになります。
また、HTMLArea.replaceAll();を使わない方法もあります(examples/core.htmlはこの方法を使っているようです)。
ファイル更新日:2005年09月07日